
Bis Leafpub 1.1.9 ist keine Funktion zum Einfügen einer Tabelle in den Content vorgesehen. Da wir nicht auf Tabellen zur Darstellung unserer Beiträge verzichten möchten, haben wir einen pragmatischen und doch eleganten Ansatz für deren Bearbeitung mit Bordmitteln von Leafpub gefunden.
Leafpub bietet die Möglichkeit HTML-Code in eine Seite oder einen Artikel einzufügen. Diese Funktion ist zwar eher zum Einbetten von Medien-Inhalten gedacht, kann aber grundsätzlich für jeglichen HTML-Code genutzt werden.

Das Symbol für „Einbetten“ öffnet die Seitenleiste für das Einfügen des gewünschten HTML-Codes.
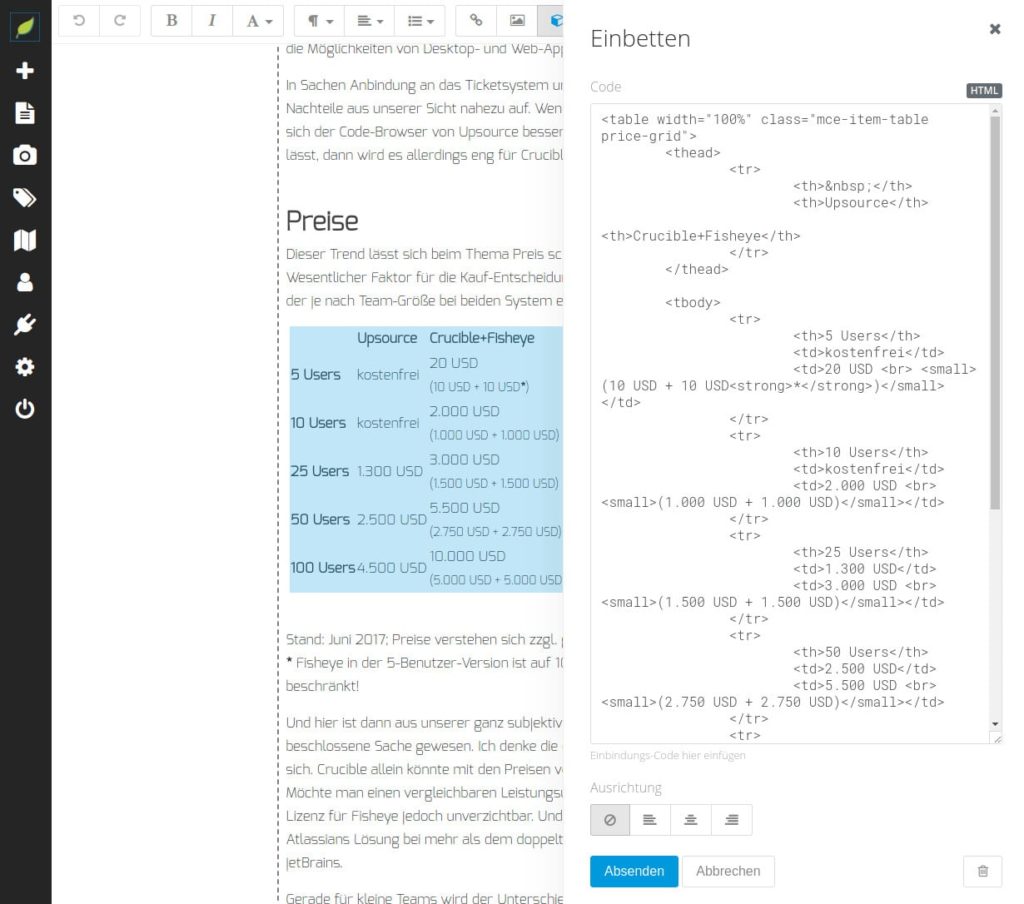
Das eingebettete Element wird beim Editieren des Beitrags nach dem WYSIWYG-Prinzip angezeigt und kann per Doppelklick zum Bearbeiten geöffnet werden. Dazu wird in der rechten Seitenleiste ein Textfeld mit dem HTML-Inhalt geöffnet. Dort muss man natürlich wissen, was man tut.

In der rechten Seitenleiste kann der eingebettete HTML-Code für die Tabelle bearbeitet werden – alle anderen Seiteninhalte können wie gehabt direkt in der formatierten Darstellung bearbeitet werden.
Am Beispiel der Vergleichstabelle in unserem Artikel „Umgestellt (3): Crucible+Fisheye vs. Upsource“ zeigen wir im folgenden den für dieses Beispiel notwendigen Quellcode, so wie er in Leafpub mittels der „Einbetten“-Funktion eingegeben werden muss:
<table width="100%" class="price-grid">
<thead>
<tr>
<th> </th>
<th>Upsource</th>
<th>Crucible+Fisheye</th>
</tr>
</thead>
<tbody>
<tr>
<th>5 Users</th>
<td>kostenfrei</td>
<td>20 USD <br> <small>(10 USD + 10 USD<strong>*</strong>)</small></td>
</tr>
<tr>
<th>10 Users</th>
<td>kostenfrei</td>
<td>2.000 USD <br> <small>(1.000 USD + 1.000 USD)</small></td>
</tr>
<tr>
<th>25 Users</th>
<td>1.300 USD</td>
<td>3.000 USD <br> <small>(1.500 USD + 1.500 USD)</small></td>
</tr>
<tr>
<th>50 Users</th>
<td>2.500 USD</td>
<td>5.500 USD <br> <small>(2.750 USD + 2.750 USD)</small></td>
</tr>
<tr>
<th>100 Users</th>
<td>4.500 USD</td>
<td>10.000 USD <br> <small>(5.000 USD + 5.000 USD)</small></td>
</tr>
</tbody>
</table>
<style>
[data-embed] { display: block; }
.price-grid { width: 100%; }
.price-grid > thead tr { border-bottom: 1px solid #000000; }
.price-grid > tbody tr:nth-child(odd) { background-color: #dddddd; }
.price-grid > tbody tr td { padding: 2px 5px; }
.price-grid th, .price-grid td { text-align: center; }
</style> Da Breiten, Abstände und die Ausrichtung des Inhalts je nach Zweck der Tabelle in jedem Beitrag anders sein können, haben wir diese Formatierungen inline, d.h. direkt beim betroffenen HTML-Element, eingefügt und nicht in der zentralen CSS-Datei angegeben.





