
Angesichts der vorhandenen beta5-Version geht das leichtgewichtige Blog-CMS Leafpub wohl demnächst in seine 1.2e Runde. Mit der neuen Version wird ein großer Schritt nach vorn unternommen. Mit der automatischen Update-Funktion wird das System erwachsen und dank der AMP-Umsetzung wird sich Google nun noch mehr über frische Blogposts von Leafpub-Nutzern freuen.
Vereinfachungen sind immer eine gute Sache. Bei der Update-Funktion eines CMS trifft das ganz besonders zu. Denn all viel zu häufig werden die oft sicherheitsrelevanten Software-Updates der Systeme sträflich vernachlässigt. Da kommt es den Nutzern natürlich sehr entgegen, wenn das CMS eine Update-Funktion über die grafische Bedienoberfläche anbietet und damit der lästige Weg über das Hochladen und Austauschen von Dateien per FTP oder SSH entfällt.

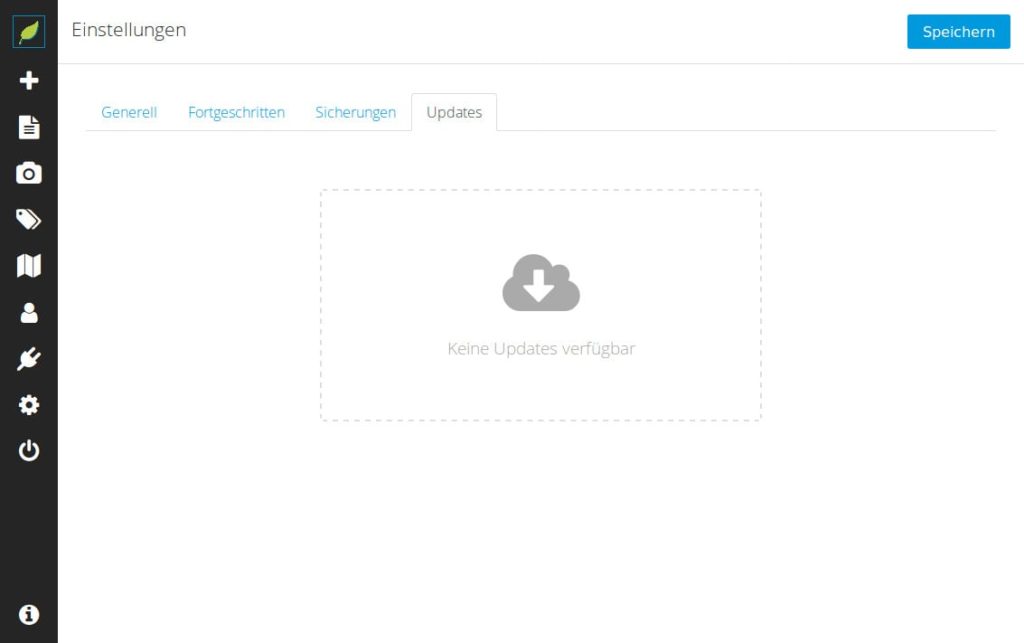
Die neue Update-Funktion in der Benutzeroberfläche erleichtert es dem Admin, das System auf dem neuesten Stand zu halten und bekannt gewordene Sicherheitslücken schnell und einfach zu schließen.
Leafpub kann sich selbst, sowie Plugins, Themes und Sprachfiles über die neue Update-Funktion aktualisieren. Damit kann das CMS nun auch ruhigen Gewissens Einsteigern empfohlen werden.
AMP für schnelles Surfen auf Mobilgeräten und den „⚡“ bei Google
Accelerated Mobile Pages (AMP) sind eine Ableitung von HTML, die speziell auf leistungsschwachen Mobilgeräten und bei geringen Datenraten die Ladezeit von Webseiten beschleunigen soll. Das maßgeblich von Google geförderte AMP Project möchte damit mobiles Surfen um einiges angenehmer gestalten. Gleichzeitig bietet AMP eine Alternative zu Facebooks Instant Articles – was wiederum Googles Hauptantrieb für das Projekt gewesen sein dürfte.
Leafpub wird ab Version 1.2 für Posts jeweils einen zusätzlichen AMP-Endpunkt zur Verfügung stellen. Das heißt die Seite wird unter Ihrer ursprünglichen URL wie immer angezeigt und mit einem angehängten „/amp“ als AMP-Content ausgeliefert. Laut AMP-Vorgaben muss die AMP-Seite im Quellcode einen Link auf die reine HTML-Variante der Seite enthalten:
<link rel="canonical" href="https://www.example.com/full/document.html">
Vorteilhaft wäre auch die Verlinkung der HTML-Seite zur AMP-Seite mittels:
<link rel="amphtml" href="https://www.example.com/amp/document.html">

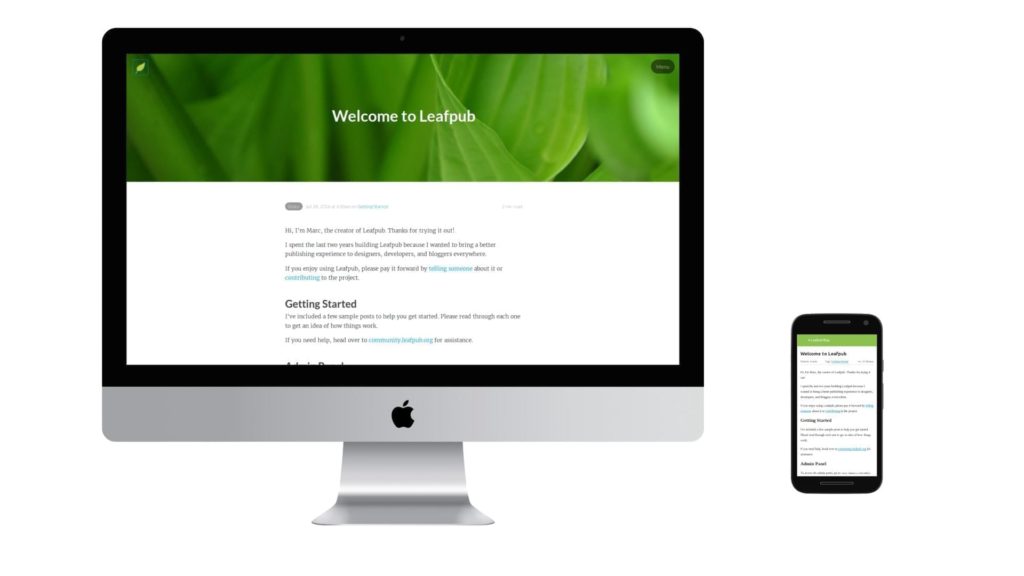
Leafpub 1.2 liefert 2 Varianten eines Posts aus. Die klassische HTML-Version wird um eine mobiloptimierte AMP-Variante ergänzt.
Abschließend stellt sich noch die Frage, wozu das Ganze nun gut ist. Denkt man an den Kundennutzen, so erhält der mobile Nutzer den Content dank AMP spürbar schneller ausgeliefert. Aus Sicht des Seitenbetreibers ergibt sich ein Vorteil bei der Darstellung des eigenen Contents in der Google-Suche. AMP-Seiten werden mit der Kennzeichnung „⚡ AMP“ in der Google-Suche dargestellt. Ob die Nutzung von AMP zu einem besseren Google-Ranking führt, ist umstritten. Augenscheinlich werden AMP-Seiten bei der Anzeige der Suchergebnisse bevorzugt. Aber natürlich nur auf Mobilgeräten.
Weitere Neuerungen in Kurzfassung
Neben oben ausführlich dargestellten Features gibt es noch weitere Neuerungen, auf die wir uns freuen können:
- Dashboard mit Widgets im Admin-Bereich: Diese Funktion kann über die Einstellungen aktiviert werden. Auf der Übersichtsseite können dann verschiedene Widgets platziert werden. Es bleibt der Kreativität der Entwicklergemeinde überlassen, ob dieses Feature zukünftig einen Nutzen bringt.
- Sperre gegen gleichzeitige Bearbeitung von Posts: Ein Post kann zukünftig nur durch einen Nutzer gleichzeitig bearbeitet werden. Dafür sorgt eine Sperre, die mittels eines Schloß-Symbols visualisiert wird.
- Zähler für Post-Ansichten: Aufrufe von Posts werden nun gezählt.
- Page-Slug in der Body-Class-Angabe ergänzt: Der Namenskürzel einer Seite ist nun als Klasse im Body angegeben: <body class=“page-template lp-namenskuerzel“>
Alle weiteren Neuerungen sind in der Release-Übersicht des Projekts auf github zu finden.





